Orange : design system
Compétences :
- Prototypage
- Design system
- Tests utilisateurs
- Identité graphique
Contexte : Création / amélioration du service de messagerie pro d'Orange
Date, durée : d'octobre 2021 à juin 2022
Contexte
Orange est un partenaire de longue date de l'agence Attoma. Durant le projet des difficultés sont apparus dans la transmission d'informations entre les équipes, en raison de différences de processus et d'outils de conception. L'agence a décidé de créer un design system pour améliorer la collaboration.

Certains détails de cette étude de cas peuvent être vagues afin de protéger la propriété intellectuelle du client
Objectifs
L'objectif principal du design system était de fournir des directives claires et cohérentes pour la conception d'interfaces utilisateur, en créant un langage commun et en garantissant la cohérence du design. En plus d'améliorer la collaboration entre les équipes, il fallait que l'outil soit pratique pour pouvoir prototyper efficacement pour les tests, tout en étant simple à mettre à jour.

Adapter le design system aux pratiques de l’équipe afin de prototyper plus vite pour les tests utilisateurs.
1- Faire différemment 
Afin d'éviter de répéter les mêmes erreurs, nous avons défini certains principes pour guider nos prise de décision. Ces principes nous ont permis de construire en collaboration le design system dont nous avions besoin, tout en donnant à chacun la possibilité de présenter ses propres idées.
Favoriser la créativité
Le design sytem et ses éléments doivent être "souples", pour permettre d'itérer de son côté et d'être créatif malgré les contraintes imposées - tout en acceptant que les conventions peuvent être (et seront) brisées.
Le code comme source de vérité
La version codé du prototype est le canal le plus proche que nous ayons avec les utilisateurs. La plus grande menace pour notre succès est lorsque les composants conçus ne sont plus en phase avec leurs équivalents codés.
Collaborer 
Le design system doit refléter la nature et l'organisation particulière des équipes (designer et développeur chez Orange + designer en agence). Pour ce faire, nous devions créer l'outil dont l'équipe a besoin.
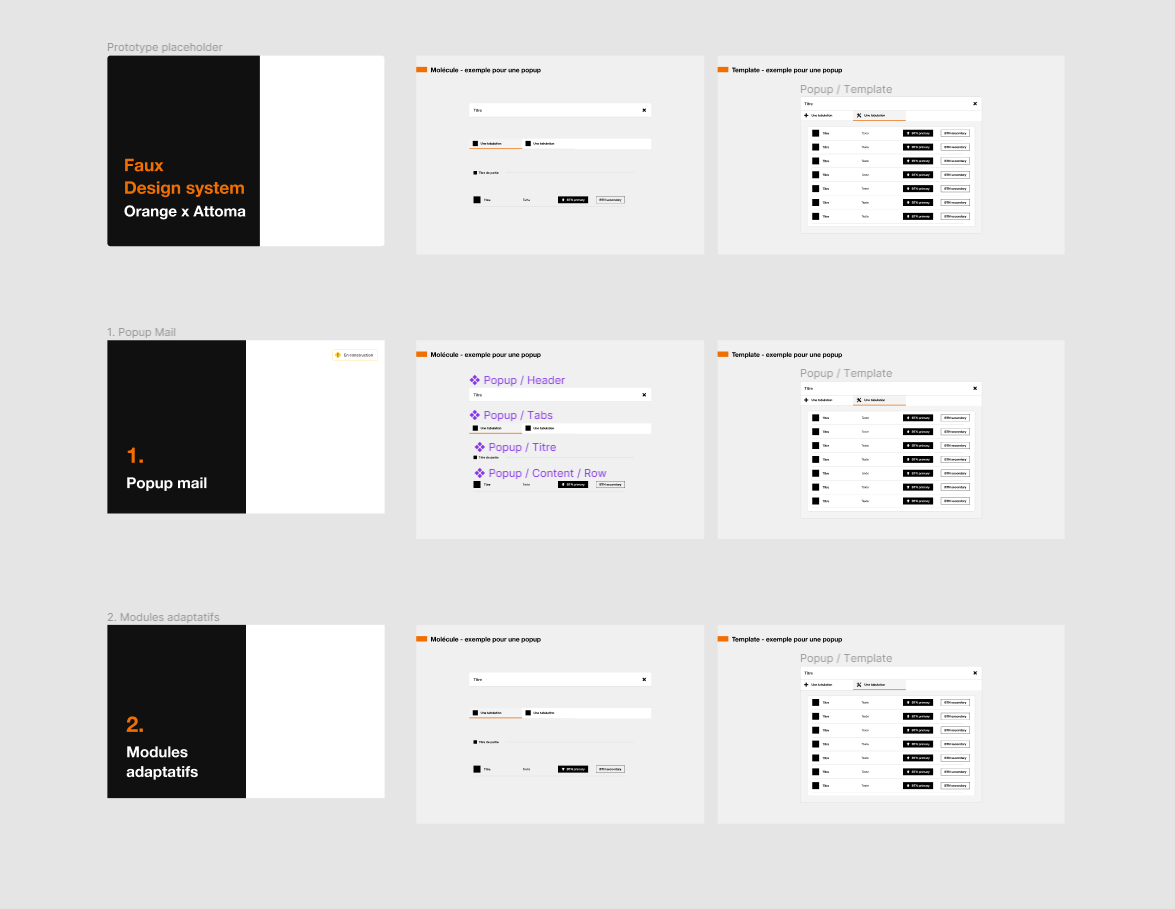
2- Création du Design System
L’ancien design system comportait des modules et des templates qui étaient eux-mêmes des “master component’s” le problème est que pour modifier une partie seulement de ces composants il fallait impacter l’ensemble de ce dernier. Or les différents membres des équipes design internes au client et externes de l’agence travaillent parfois de leur côté sur un même module. Décomposer les composants permet de plus simplement tester des choses de son côté et d’avoir la même référence lors des reviews, et ainsi itérer efficacement.
- On commence par le plus simple, les composants essentiels tirés du design system global d'Orange, également appelés :
→ les atomes

- Ensuite pour organiser le design system, nous avons choisi de séparer par “module” par exemple une page pour les pops up, une pour la navigation, une pour les listes, etc.

- Chaque module contient des composants “master” par exemple un header, le content, le footer, chacun de ces masters est plus ou moins complexe et peut comporter des variants en fonction de l’état, actif, inactif, hover etc.
- L’ancien design system comportait des templates qui étaient eux-mêmes des “master component’s”. Le problème est que pour modifier une partie d'un template, il fallait impacter l’ensemble de ce dernier. Or les équipes de design interne au client et externe de l’agence, travaillent parfois de leur côté sur un même module.
- Décomposer les composants permet de plus simplement tester des choses de son côté et ainsi itérer efficacement. Lors des reviews, on a une base commune donc un langagement commun.

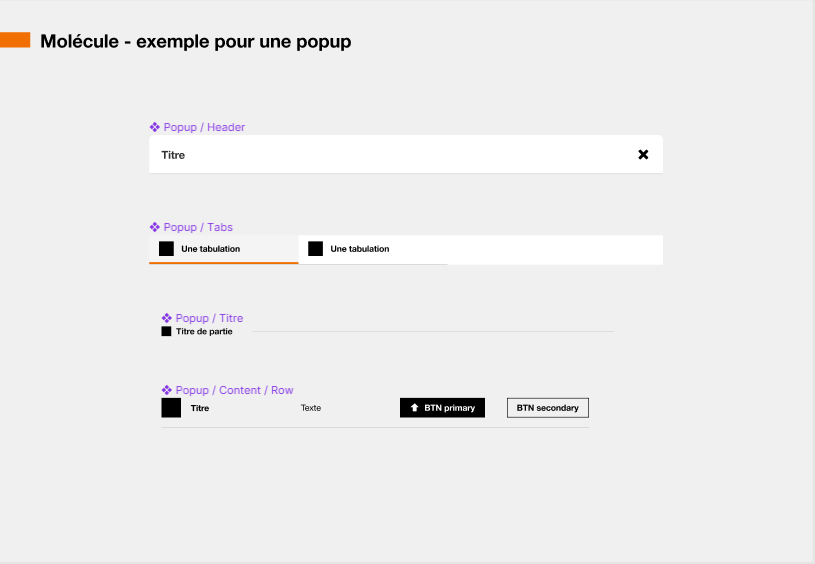
- Ces composants masters peuvent ensuite être associés pour former des templates, c’est le mode de fonctionnement suggéré par les théories sur "l'atomic design" avec la structure :
atome → molécule → template

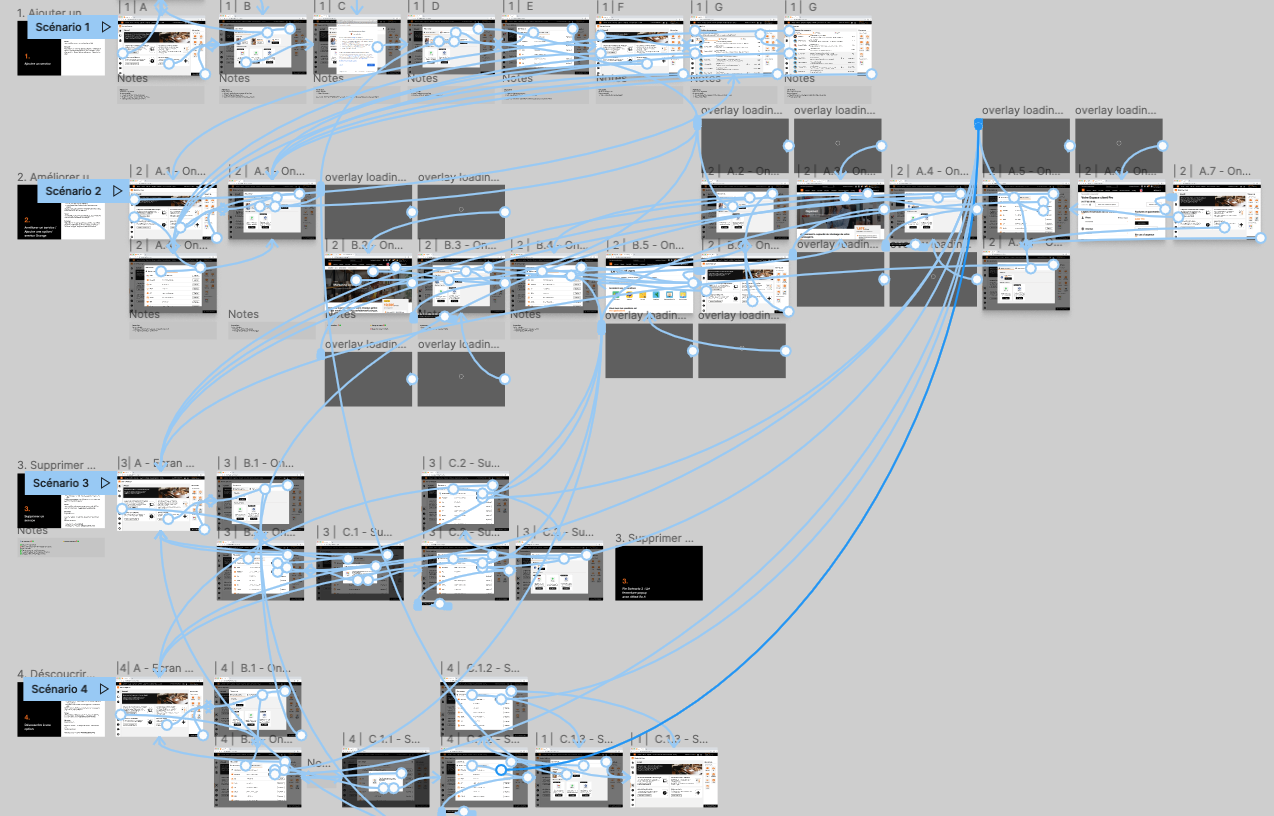
3- Les tests utilisateurs et les prototypes
Pour les phases de tests il nous fallait un mode de fonctionnement qui nous permette d’utiliser le design system pour le prototype mais également de conserver les différentes versions des prototypes testés.
Comme le code reste la véritable source de vérité (il faut l’admettre en tant que designer 
Concrètement pour les prototypes nous nous basions sur le design system, puis utilisions des instances pour tester différentes propositions avec des utilisateurs. Après les tests nous dissocions l’ensemble des composants du prototype pour le sauvegarder. Enfin en fonction des résultats des tests utilisateurs, nous mettions à jour les nouvelles versions de composants dans le design system.
Ainsi les versions des prototypes pouvaient être liées aux bases de données des résultats de tests, avec les verbatims des utilisateurs, l’analyse des users researchers, l’analyse et les recommandations des UX UI designers dans l’évolution du parcours et de l’interface. Ces recommandations se répercutaient alors sur le design system, documentées dans les spécifications directement sur le figma pour que les développeurs n'aient qu'un endroit ou chercher l'information et les designers un outil simple pour mettre à jour la doc.


Résultats
Le design system a permis à l'agence de design et à Orange de travailler ensemble de manière plus efficace. Les éléments de design clairement documentés et organisés ont permis de garantir la cohérence du design à travers les différentes phases de tests et les itérations du prototype. Grâce à la simplification des processus de conception, l’efficacité des équipes s’est améliorée permettant de réaliser 3 tests utilisateurs en un trimestre (contre 1 au trimestre précédent). Cela a donc permis de réduire les coûts de développement, tout en augmentant la satisfaction de nos chers développeurs !
Conclusion
La création d'un design system a été un élément clé pour améliorer la collaboration entre les équipes de l'agence de design et d'Orange. Cela a permis de garantir la cohérence du design et d’accélérer avant la mise sur le marché de la première version du service.
Contact
Téléphone : 06 29 43 84 49
Email : n.raherison.pro@gmail.com
Paris, France
© Nicolas Raherison