Vidal : design sprint
Compétences :
- Audit,
- Tests utilisateurs et restitution,
- Wireframe et maquette high fidelity,
- Création et animation d'ateliers,
- Design Sprint,
- Service blueprint
Contexte : Refonte d’une plateforme d’e-learning dédiée aux professionnels de santé
Date, durée : janvier à septembre 2022
Contexte
Notre client était une entreprise de technologie médicale très reconnu. Leur site d'e-learning existant était obsolète et offrait une expérience utilisateur peu intuitive, qui n'appréciait pas complètement les besoins des professionnels de santé qui utilisaient le site pour se former.

Certains détails de cette étude de cas peuvent être vagues afin de protéger la propriété intellectuelle du client
Objectifs
Créer une expérience utilisateur intuitive et simple pour aider les médecins à trouver facilement les contenus de formation qu'ils recherchaient. Améliorer la conception visuelle et l'ergonomie du site pour offrir une expérience utilisateur plus agréable. Ajouter de nouvelles fonctionnalités qui permettraient aux médecins d'interagir avec le site et d'accéder facilement à des contenus de formation.

Refonte d'une plateforme d’e-learning dédiée aux professionnels de santé, grâce à un design sprint.
Faire les bons choix, pour faire les choses bien 
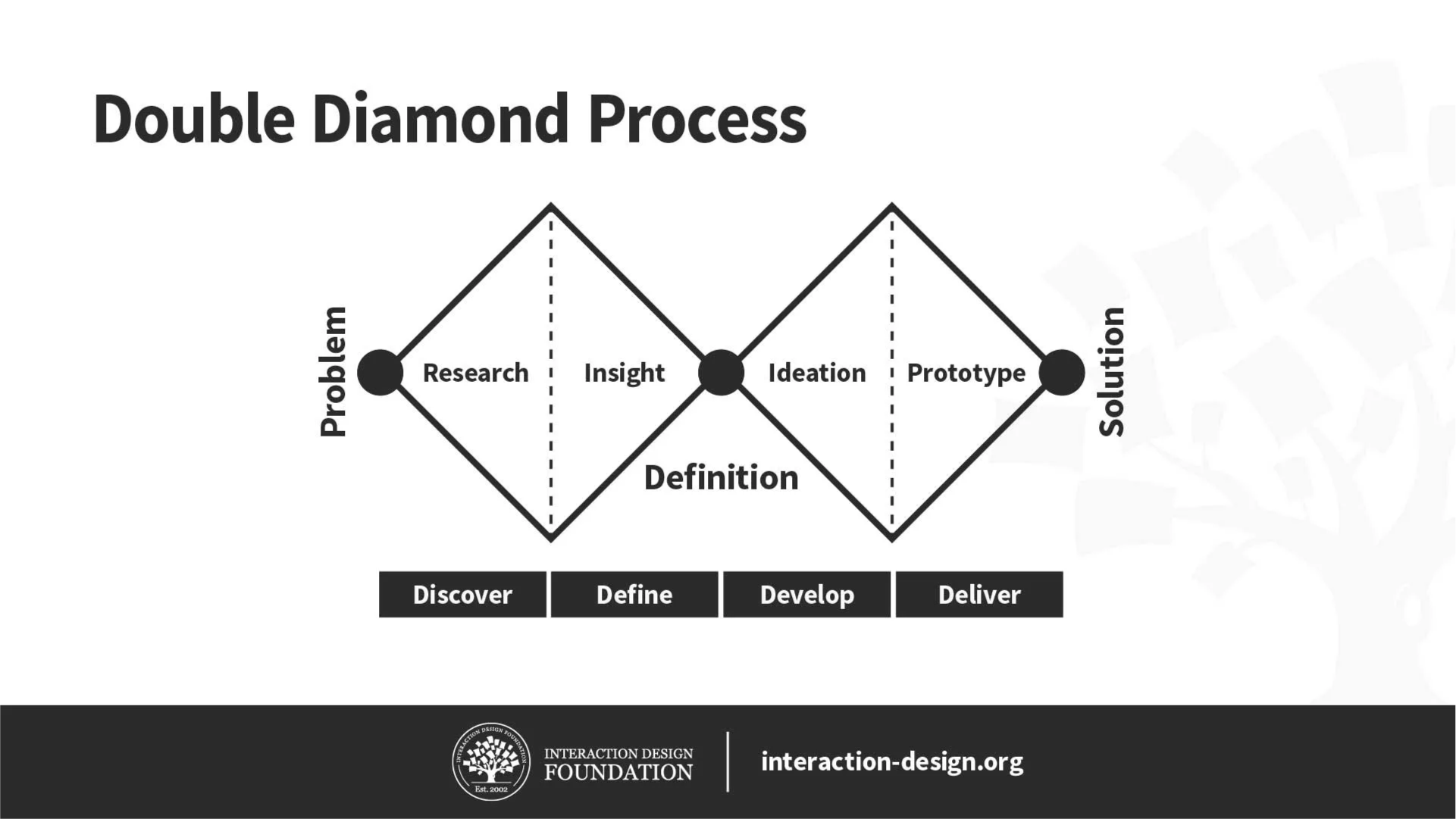
Pour ce projet, la méthodologie de l'agence s'appuyait sur le double diamant, comme décrit par la fondation "interaction design" et les théories de design thinking. On peut résumer en 2 parties, notre utilisation de ce processus de conception :
Les bons choix...
Conception du produit (premier diamant)
- Définition du produit :
Encadrer et structurer une vision partagée par l’équipe. - Définition de l’offre globale :
Définir ce produit au sein de la promesse globale, son fonctionnement, ses caractéristiques, etc.
...pour bien faire !
Conception du design et de l’interaction (second diamant)
- Définir la structure :
Donner la priorité au contenu en fonction de la définition de l'offre, selon chaque étape du parcours utilisateurs. - Fluidifier l’expérience utilisateur :
Concevoir le produit sur la base des besoins et des attentes des utilisateurs.

Image de : "Interaction design foundation"
1- Discovery et recherche utilisateur
Pour la première phase nous avons travaillé sur : de la recherche qualitative grâce à des entretiens avec des professionnels de santés et l'analyse de l'écosystème interne et externe au client, j'ai travaillé sur un benchmark de la concurrence, les fonctionnalités qu'ils proposent et est participé à l'élaboration ainsi qu'au le déroulement des tests utilisateur.
Recherche utilisateur
De quoi ont vraiment besoin les professionnels de santés ?
Quelles sont leurs habitudes (appareils, temps dispo, etc.) ?
Quelles sources d’informations ?
Quels outils / médias de formations ?
Quels points de frictions ?
Nous avons créé des guides d'entretiens basés sur ces questions primordiales, et après avoir recueilli les résultats nous les avons formalisé, pour partager avec les équipes.

Les habitudes :
Parmis les nombreux résultats obtenus grâce aux tests, nous avons observé que les professionnels de santé se forment durant toute leur carrière malgré un emploi du temps souvent chargé. Nous nous sommes donc penché sur leurs habitudes, leur disponibilité et leur façon de se former.

(censuré dans le cadre d'un accord de non divulgation)

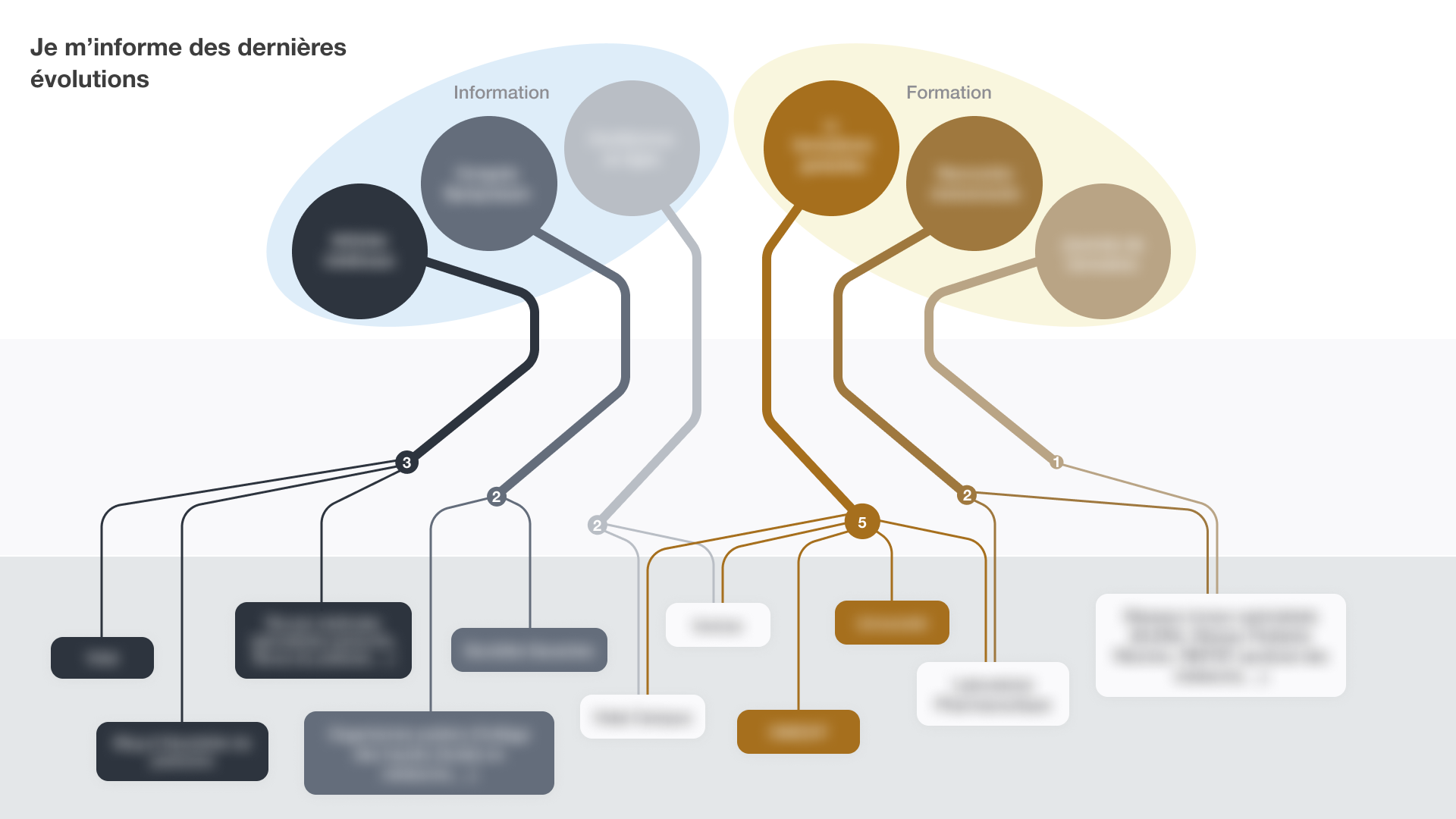
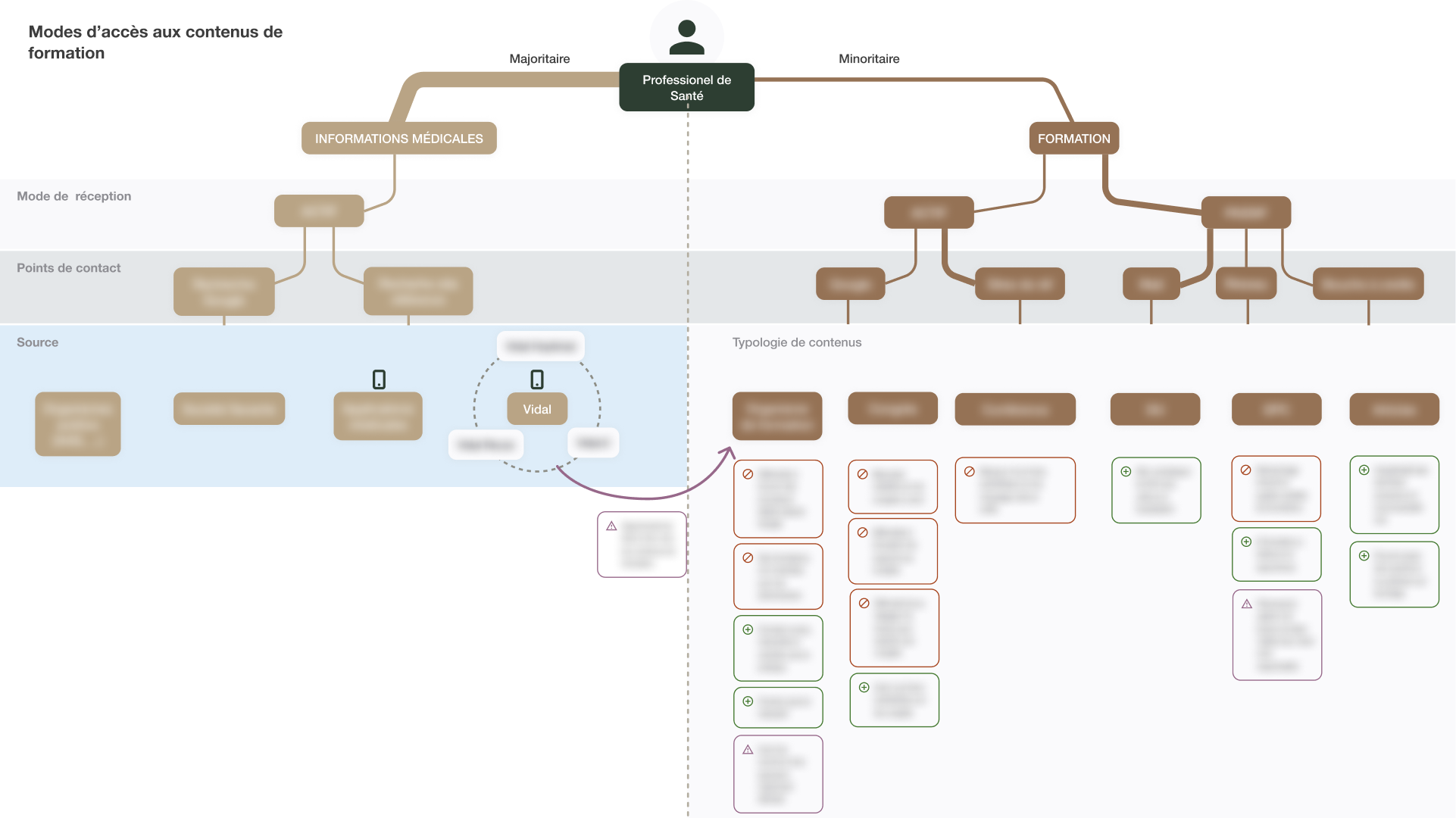
Une différence entre la recherche d'information et la formation :
L'un des résultats de recherche montre la différence fondamentale que font les professionnels de santé entre la recherche d'informations et la formation. Ci-dessous un aperçu de la formalisation des résultats, sur : la façon de rechercher de l'information versus la façon de rechercher des formations.

(censuré dans le cadre d'un accord de non divulgation)

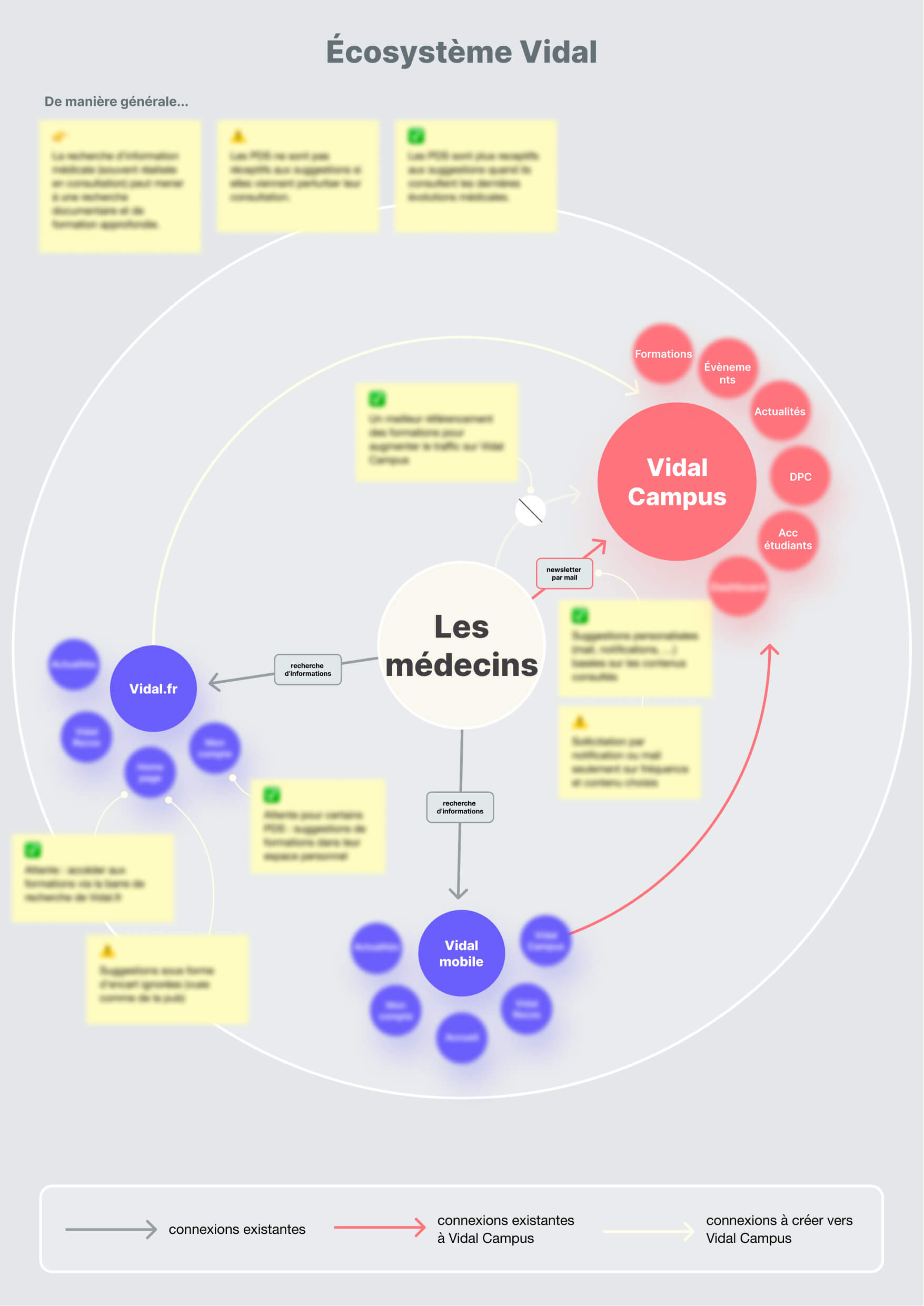
Analyse de l'écosystème
- Nous avons analysé l'écosystème dans lequel évoluent les utilisateurs lorsqu'ils veulent interagir avec un produit de Vidal.
- Cela avait pour but de trouver des connexions possibles entre les différentes offres, pour améliorer l'expérience globale, et le produit que nous construisions.
- Et nous avons établi un benchmark de la concurrence pour tirer des pratiques récurrentes, comparer, trouver des idées de fonctionnalité et situer l'offre de notre client dans cet environnement.

(censuré dans le cadre d'un accord de non divulgation)


2- Les ateliers
Les ateliers avaient plusieurs objectifs en plus de concevoir le produit. L'un d'entre était de mettre tout le monde au même niveau d'information, en effet c'était en fait assez rare pour les équipes du client d'être réuni dans la même session de travail.
Ces ateliers nécessitent d'être collaboratif pour permettre le partage.
Partage c'est vraiment le mot-clé puisqu'il faut savoir diriger les sessions pour utiliser le savoir des équipes interne du client sur le sujet de la santé. Et l'associé à l’expertise de l’agence ainsi qu'à l’analyse et les recherches préalablement effectué, pour créer le meilleur produit possible.

1er atelier : aligner les équipes et trouver des idées !
- Diffuser les informations
Récap des enjeux, la recherche, le benchmark - Les objectifs
Définir la promesse globale, et les objectifs de la plateforme + les obstacles
= création de card
- Catégorisation et arborescence générale
Organistation des contenus et des grands thèmes
= card sorting - Cohérence avec l'offre
Aligner les idées aux enjeux business
= mapping + débat

(censuré dans le cadre d'un accord de non divulgation)
2ème atelier : définir les features clés pour les utilisateurs.
- Les ingrédients clés de l’offre
Approche servicielle - War room
Comment les features répondent aux besoins des différents scénarios présentés dans les user journey
- Différenciation
Ce qui rend le produit différent des plateformes concurrentes ? Adapté aux personas ? - Ecosystème
Quels sont les points d’entrée ? Quels déclencheurs utiliser ?

(censuré dans le cadre d'un accord de non divulgation)
Phase de conception
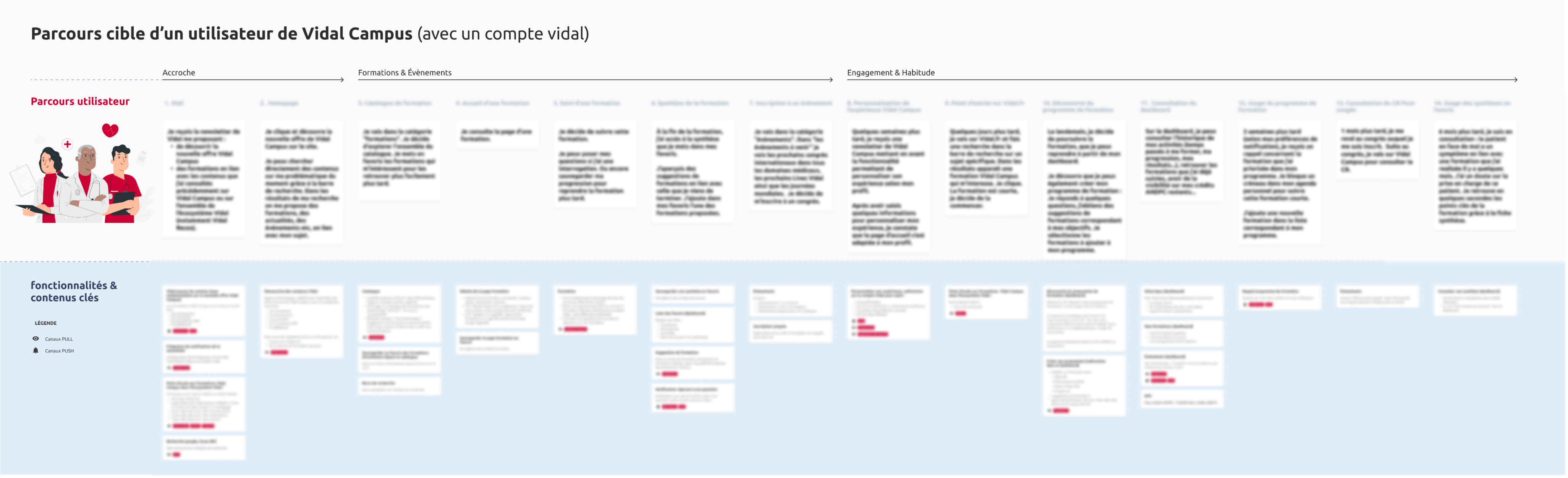
Après plusieurs phases dont une évaluation de la faisabilité technique, nous formalisons le parcours utilisateur complet avec chaque fonctionnalité à améliorer sur la plateforme au travers d'un service blueprint, contenant également la roadmap pour les équipes. Avant de passer aux wireframes, puis aux écrans high fi.
- utilisateur principal
- les grandes étapes du parcours
- les activités à l’intérieur de chaque étape
- les touchpoints : quand interagit l'utilisateur (un sms, mail, tchat, site web institutionnel, site web tiers, online shop, manuel, leaflet, courrier papier, etc.)
- stakeholders (interne, externe : acteurs clés, departement, système impliqués)
- Roadmap avec les "Jobs to be done" (objectif)

(censuré dans le cadre d'un accord de non divulgation)

(censuré dans le cadre d'un accord de non divulgation)
Résultats
Le nouveau site Web d'e-learning est en cours de lancement sur le site de Vidal Campus. Les nouvelles fonctionnalités, telles que la possibilité de marquer des contenus pour une consultation ultérieure et l'interaction avec d'autres médecins sur la plateforme, ont amélioré l'expérience utilisateur.
Le nouveau design visuel a été bien accueilli, avec une palette de couleurs plus douces et une présentation plus claire et plus aérée des contenus de formation. Les commentaires des utilisateurs ont été très positifs, et les médecins ont exprimé leur satisfaction quant à la nouvelle expérience d'apprentissage en ligne, plus intuitive et simple.
Conclusion
La refonte du site suscite des retours positifs, grâce à une méthodologie de conception centrée sur l'utilisateur et une étroite collaboration entre les designers de l'agence et les équipes client. Les objectifs ont été atteints, offrant une expérience utilisateur intuitive et agréable, des fonctionnalités utiles et une conception visuelle améliorée.
Contact
Téléphone : 06 29 43 84 49
Email : n.raherison.pro@gmail.com
Paris, France
© Nicolas Raherison